前言
部署多种的Docker服务,固然让功能单一的Nas变得多姿多彩,但与此同时,也会让需要记的端口变得越来越多!
我不知道你是否和我有一样的苦恼,相比于汉字或者字母,记各种排列的数字更加让人容易遗忘。
总的来说,如果是一个个名字或者用域名的方法来解决这个问题,那实在是再好不过了!
而现在你可以使用这个代理神器Nginx Proxy Manager(简称:NPM)来解决这个问题。
现在让我们开始正式部署吧!
部署NPM
准备工作
在此之前请确定你需要确定自己具备以下必须条件:
-
一个具有公网访问的vps
-
一个专属于你的域名
当具有以下条件之后,我们就可以正式开始啦!
首先使用SSH工具连接你的VPS服务器,升级指令集并安装docker和docker-compose。
如果你不知道怎么安装和升级请查看这篇文章。
【启航】安装Dcoker及Docker-compose!-少年听雨 (shaoniantingyu.top)

创建并启动部署文件
首先创建NPM部署的文件夹。
sudo -i
mkdir -p /root/data/docker_data/npm
cd /root/data/docker_data/npm
接着创建docker-compose文件
vim docker-compose.yml
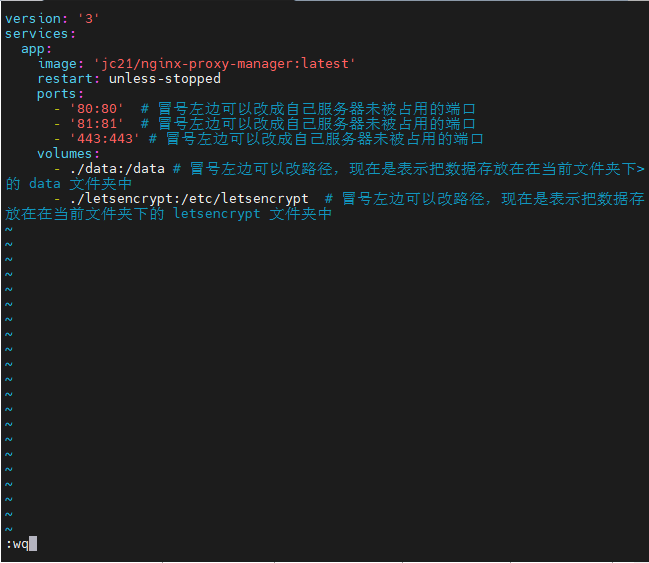
复制以下内容,按照你的所需修改之后粘贴进去。
version: '3'
services:
npm:
image: 'jc21/nginx-proxy-manager:latest'
container_name: npm
restart: unless-stopped
ports:
- '80:80' # 冒号左边可以改成自己服务器未被占用的端口
- '81:81' # 冒号左边可以改成自己服务器未被占用的端口
- '443:443' # 冒号左边可以改成自己服务器未被占用的端口
volumes:
- ./data:/data # 冒号左边可以改路径,现在是表示把数据存放在在当前文件夹下的 data 文件夹中
- ./letsencrypt:/etc/letsencrypt # 冒号左边可以改路径,现在是表示把数据存放在在当前文件夹下的 letsencrypt 文件夹中
按下ESC之后。输入 :wq,保存退出!
 然后输入命令运行docker-compose文件,部署并启动NPM。
然后输入命令运行docker-compose文件,部署并启动NPM。
docker-compose up -d
稍等片刻,我们在浏览器输入 http://ip:81 访问了。

账号:[email protected] 密码:changeme
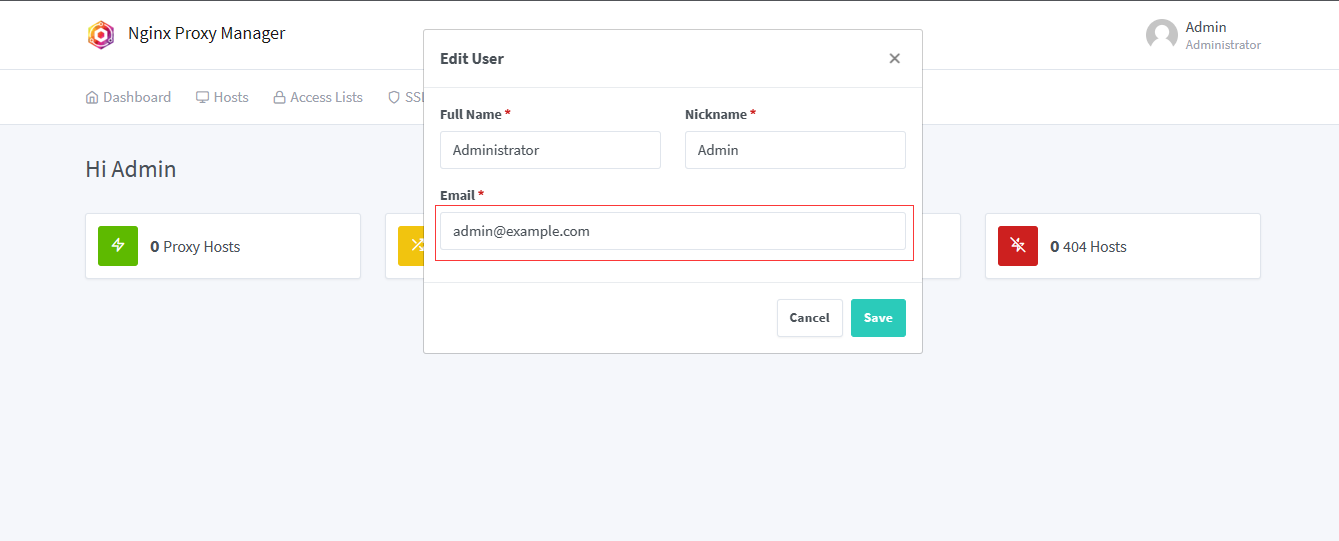
修改管理界面账号密码。
进入管理界面之后会提示我们修改账号密码,在图中框内修改账号,注意要是邮箱的格式哦。
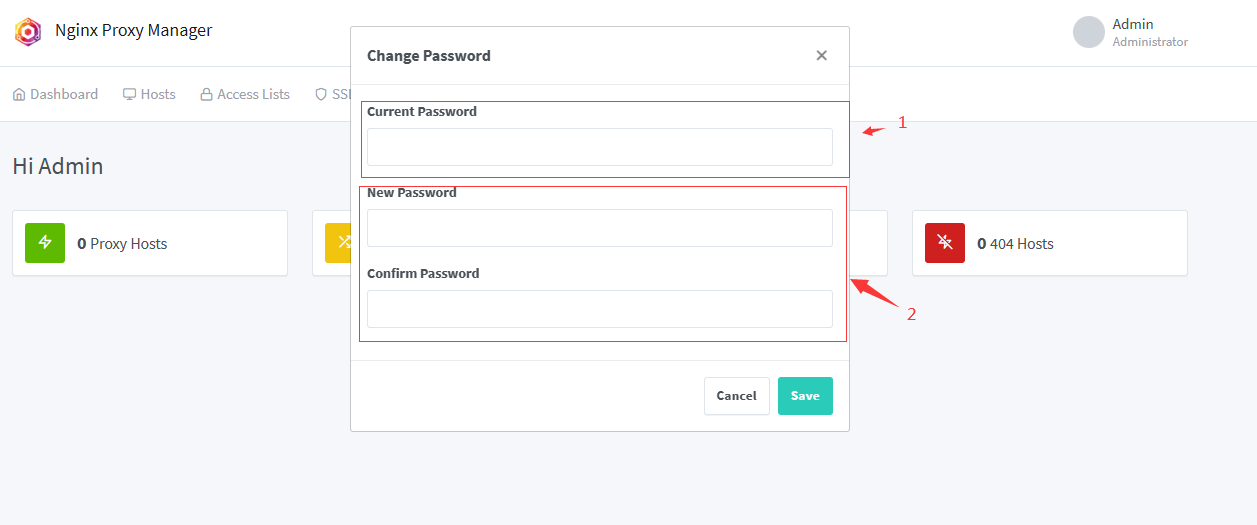
 接着弹出要求修改密码。
接着弹出要求修改密码。
框1为默认的密码。
框2为需要修改的新密码、确认新密码。
 修改之后点击保存即可。
修改之后点击保存即可。
修改后的账号密码要千万记住哦!
添加DNS记录
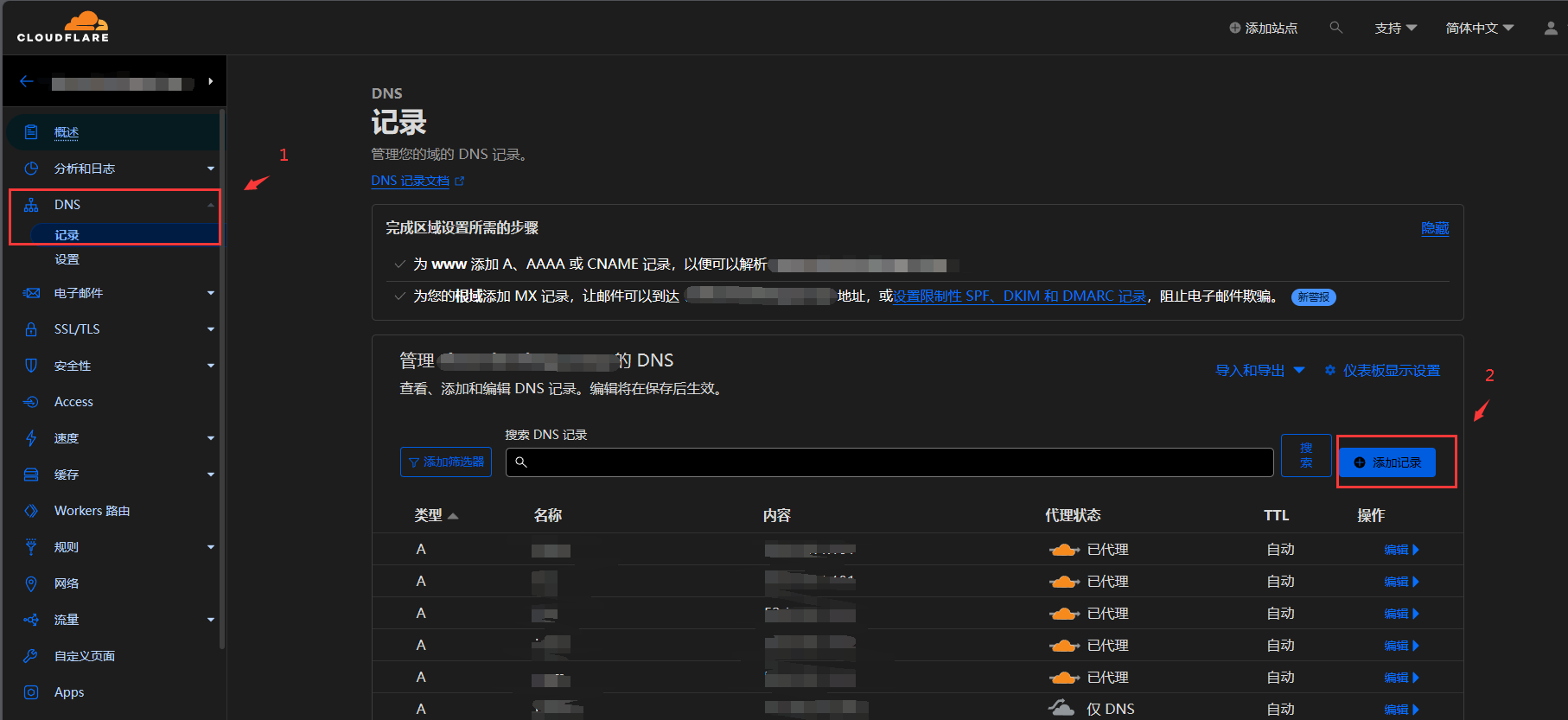
接下来我们需要到域名服务商上修改域名代理的ip地址,这里以cloudflare为例。
打开主页,依次选择DNS和添加记录。

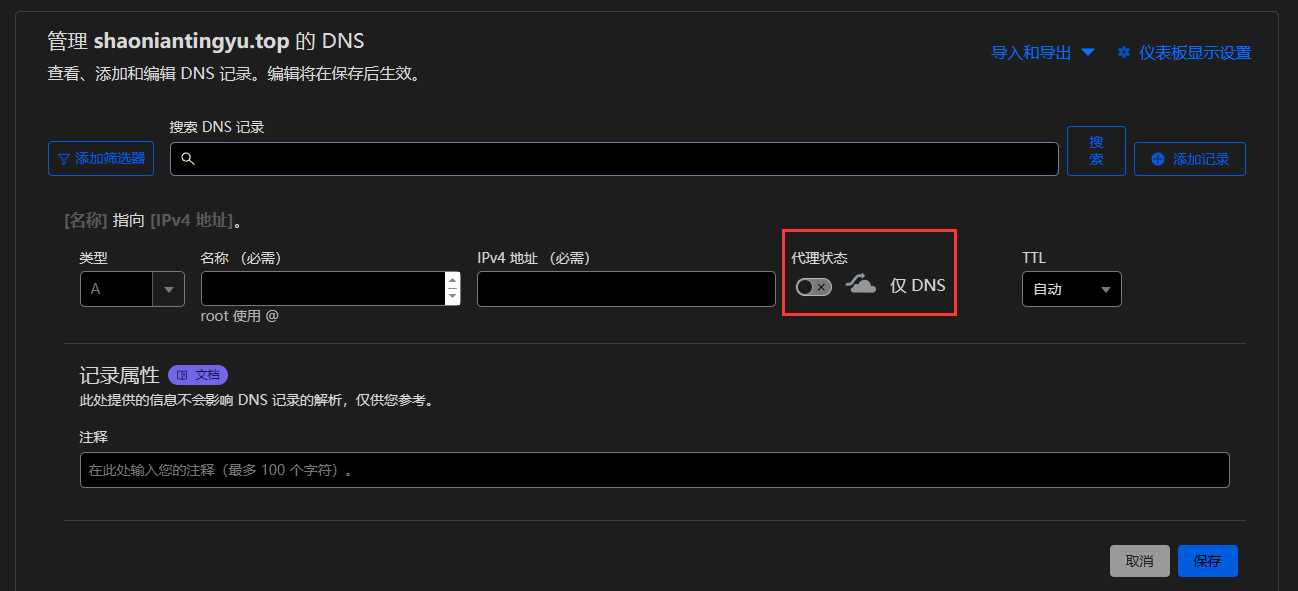
在弹出的窗口中,关闭代理状态下的按钮。
并在名称和ipv4地址中,分别填上需要设置的子域名和部署NPM的VPS服务器所属ipv4地址,点击保存即可。
 添加代理
添加代理
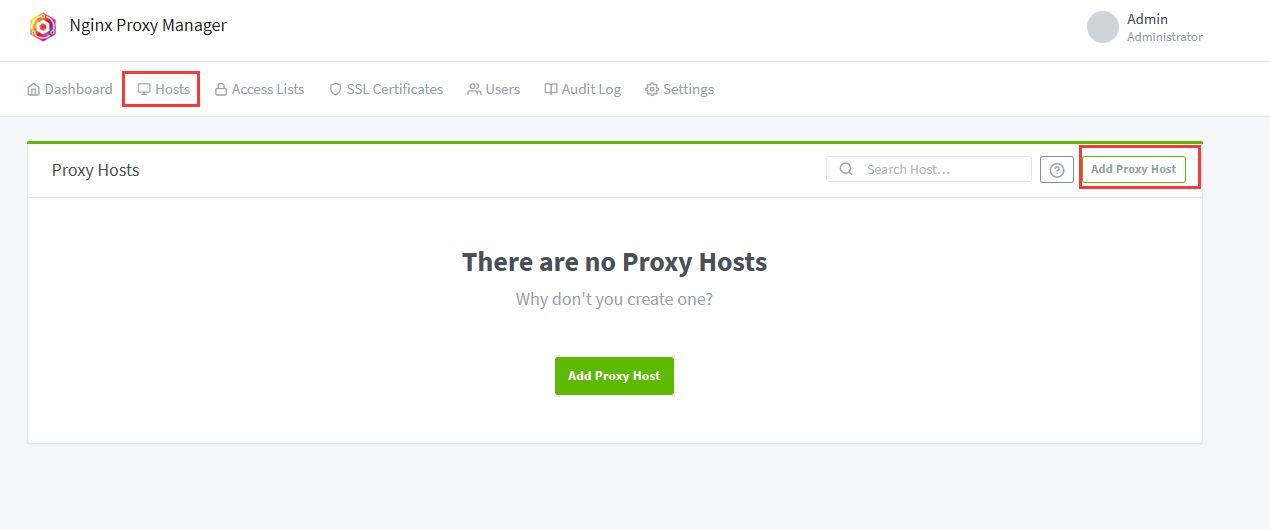
接着再来到我们部署成功的NPM界面中,依次点击Hosts和Add Proxy Host。

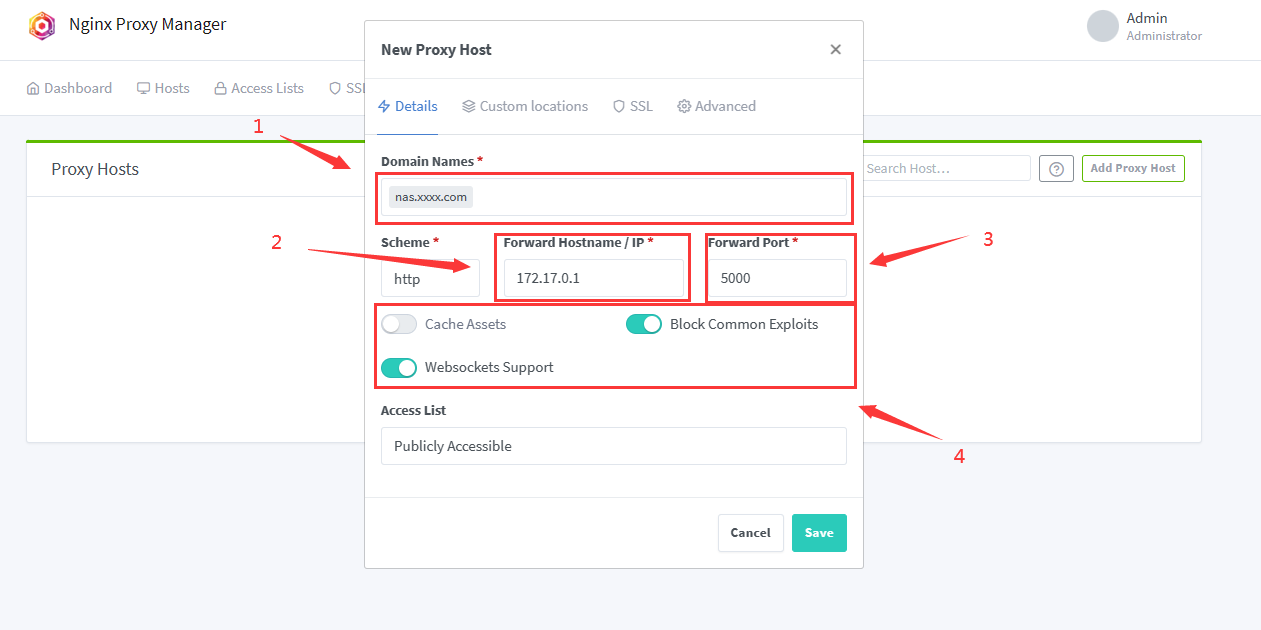
在弹出的窗口中,我们依次填入子域名、VPS服务器内网地址、代理端口,并打开Block Common Exploits 和Websockets Support,点击保存即可。
-
子域名:即我们在DNS中设置的子域名,比如在Clouldflare中我刚刚设置的名字为nas,我的域名为xxxx.com,那么在这一项我填的应该为nas.xxxx.com。
-
VPS服务器内网地址:在这里如果你需要代理的是同属于本机的Docker部署的其他服务,那么可以和我一样填172.17.0.1即可。比如在这里我需要代理的是frp穿透的群晖nas,由于frp和npm都是部署在这一台vps上,且都为docker部署,那么我填的就是172.17.0.1。(注意:如果你自己docker新建了网络,那么填你自己建立的网络即可。)
-
代理端口:在这里我需要他代理我frp穿透后的群晖端口,由于我设置frp映射后的端口为5000,所以填的5000。

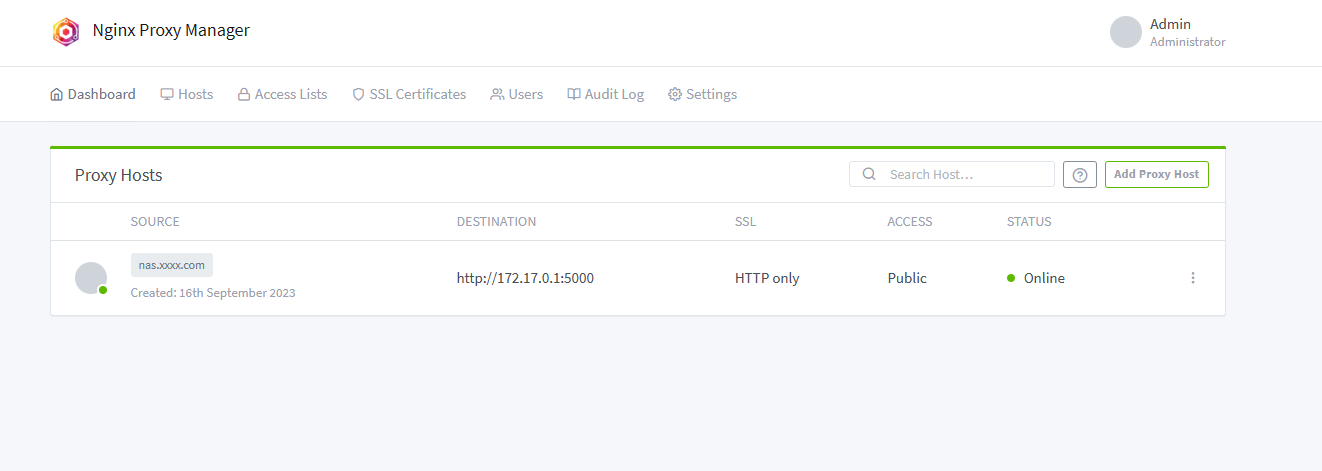
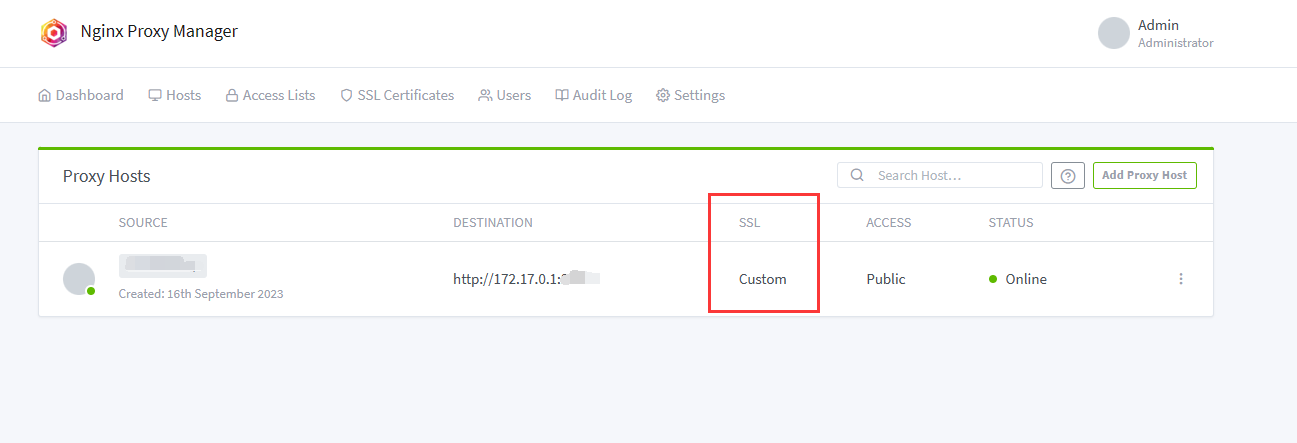
保存之后我们可以看到如下界面。

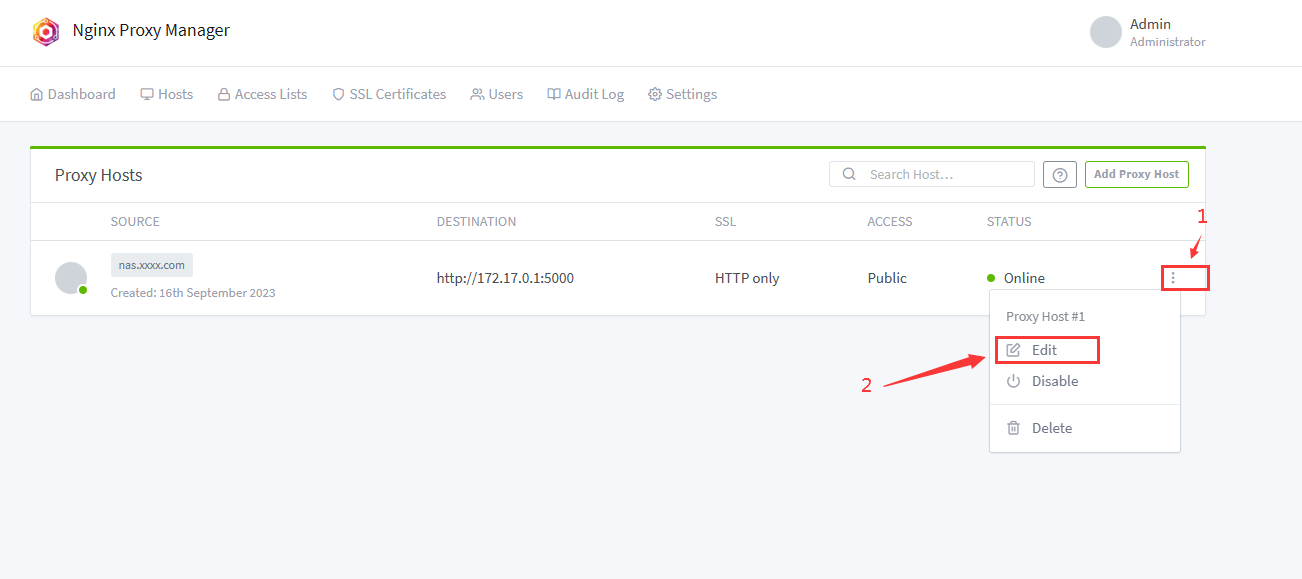
接着我们依次按图点击如下两个选项,进入获取SSL证书界面。

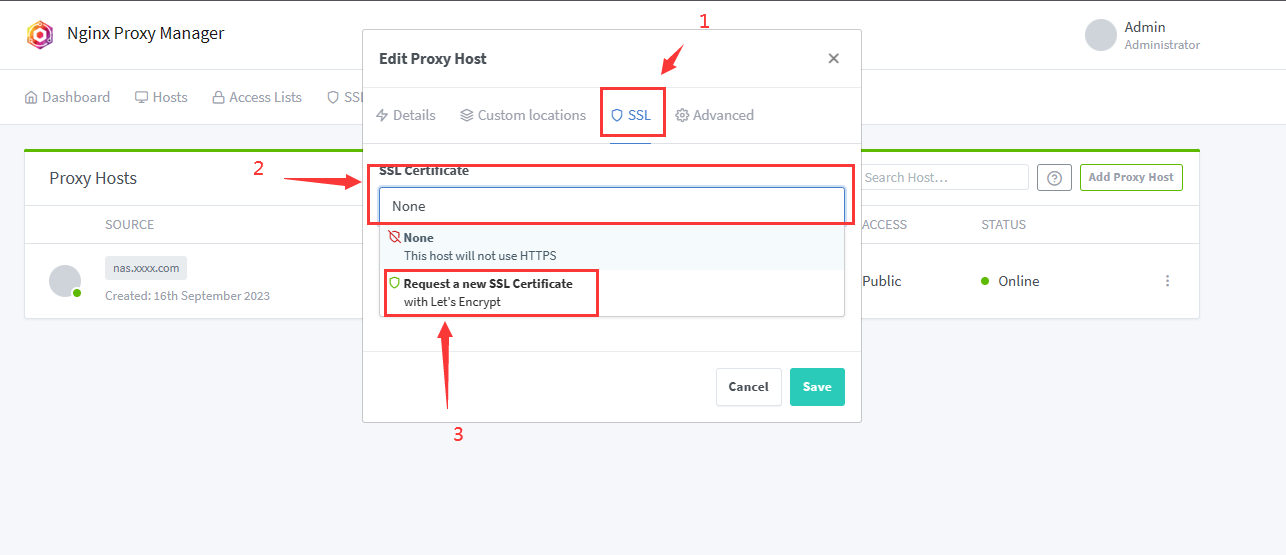
在弹出的界面中,我们依次选择SSL、SSL Certilicate、Request a new SSL Certificate。

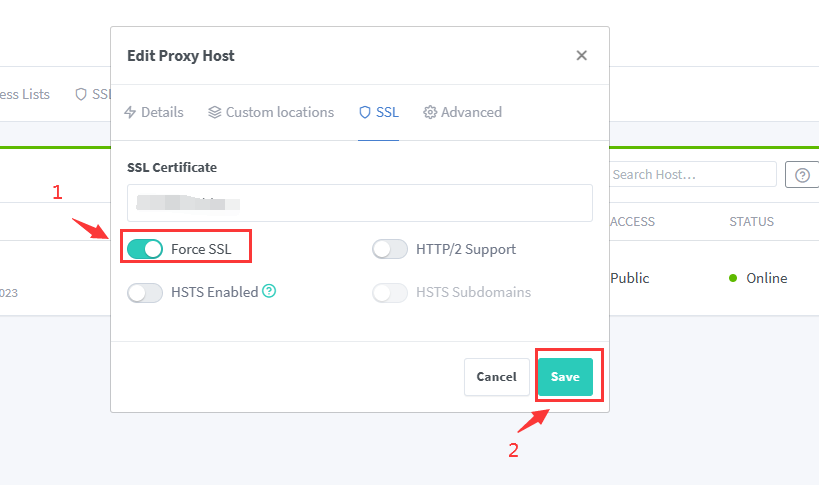
在这之后,打开Force SSL,并点击Save保存。

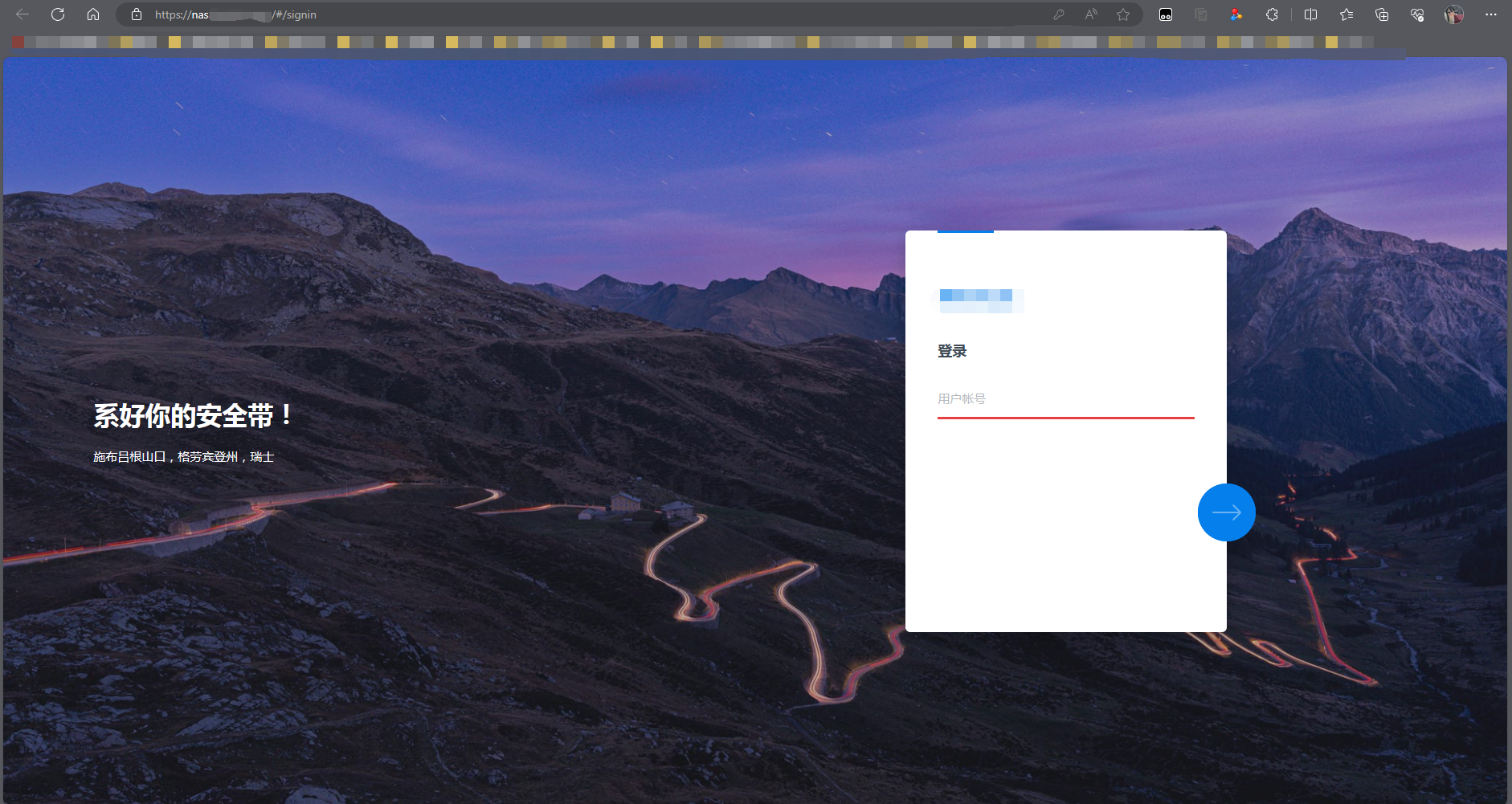
当看到SSL下的HTTP only变为Custom时,即可使用我们设置后的子域名,正常访问我们代理的服务啦!

 ,
,


评论区