前言
halo虽然有自带的评论系统,但是功能单一且没有给游客登录的选项,而Waline则可以给用户提供多个媒体登录的选项,包括QQ等主流社交软件账号登录。
本项目地址如下,如果给你提供了帮助,希望你能给作者点亮stars。
LeanCloud 设置 (数据库)
注意一定要选择国际版 (leancloud.app)。否则,你需要为应用额外绑定已备案的域名,同时需要购买独立 IP 并完成备案接入。
-
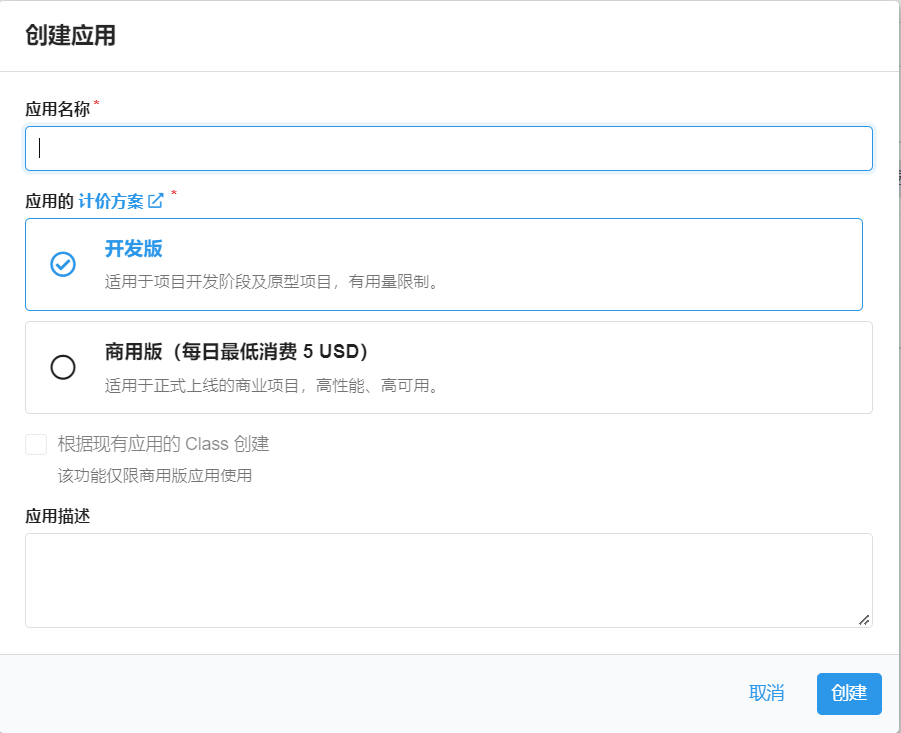
点击左上角 创建应用 并起一个你喜欢的名字 (请选择免费的开发版):

创建应用
-
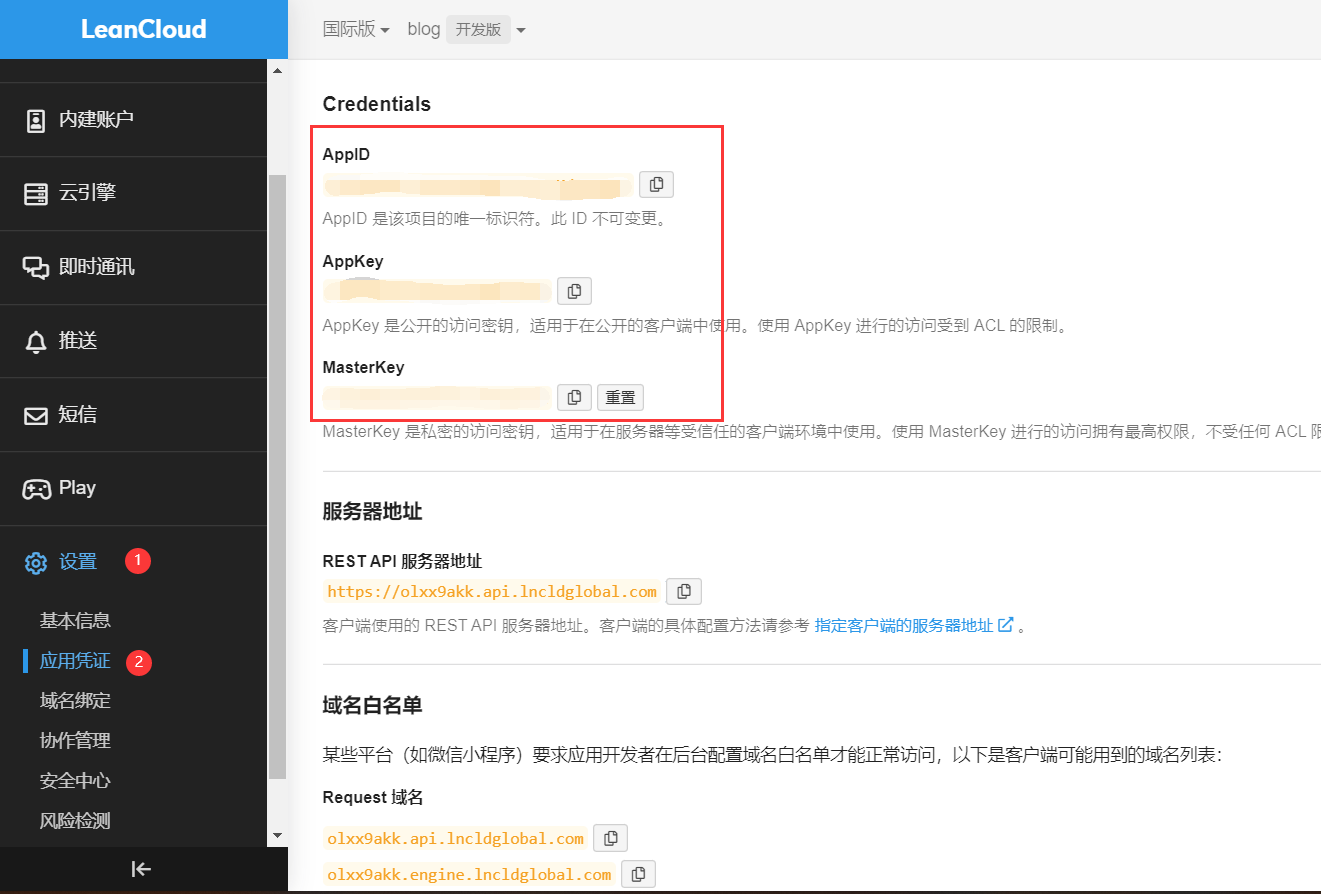
进入应用,选择左下角的
设置>应用 Key。你可以看到你的APP ID,APP Key和Master Key。请记录它们,以便后续使用。
ID 和 Key
Vercel 部署 (服务端)
Vercel
-
点击上方按钮,跳转至 Vercel 进行 Server 端部署。
注
如果你未登录的话,Vercel 会让你注册或登录,请使用 GitHub 账户进行快捷登录。
-
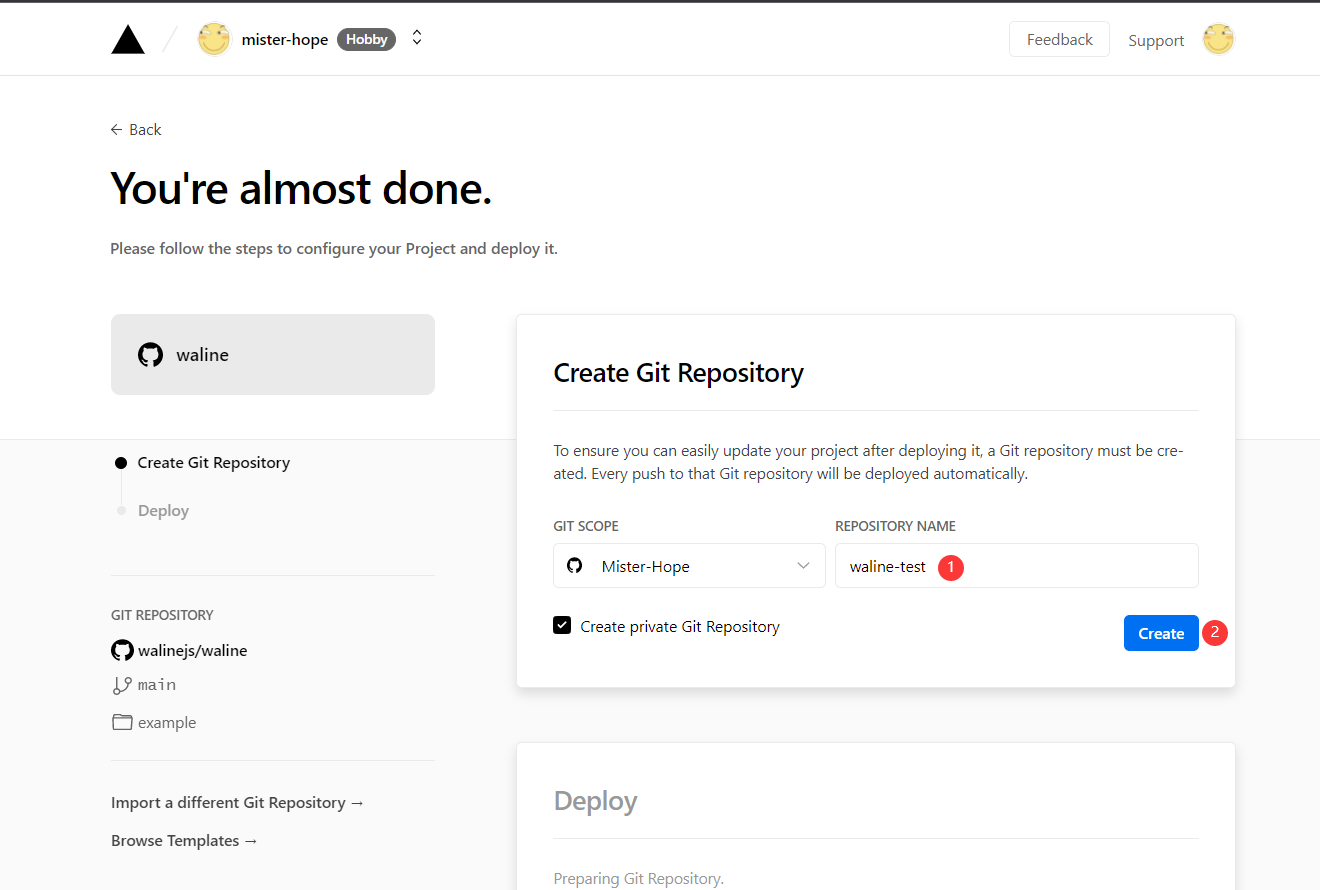
输入一个你喜欢的 Vercel 项目名称并点击
Create继续:
创建项目
-
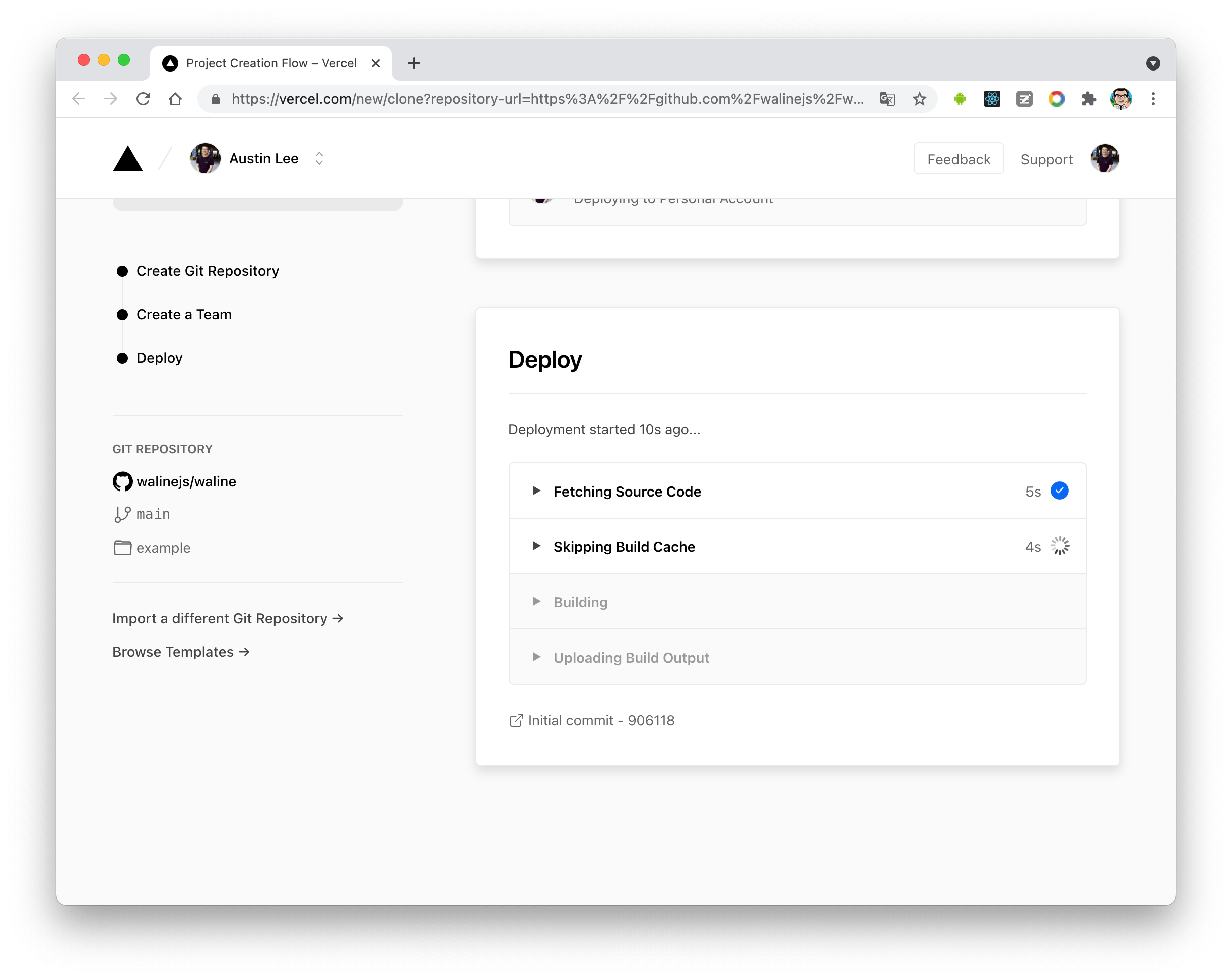
此时 Vercel 会基于 Waline 模板帮助你新建并初始化仓库,仓库名为你之前输入的项目名。

deploy
一两分钟后,满屏的烟花会庆祝你部署成功。此时点击
Go to Dashboard可以跳转到应用的控制台。
deploy
-
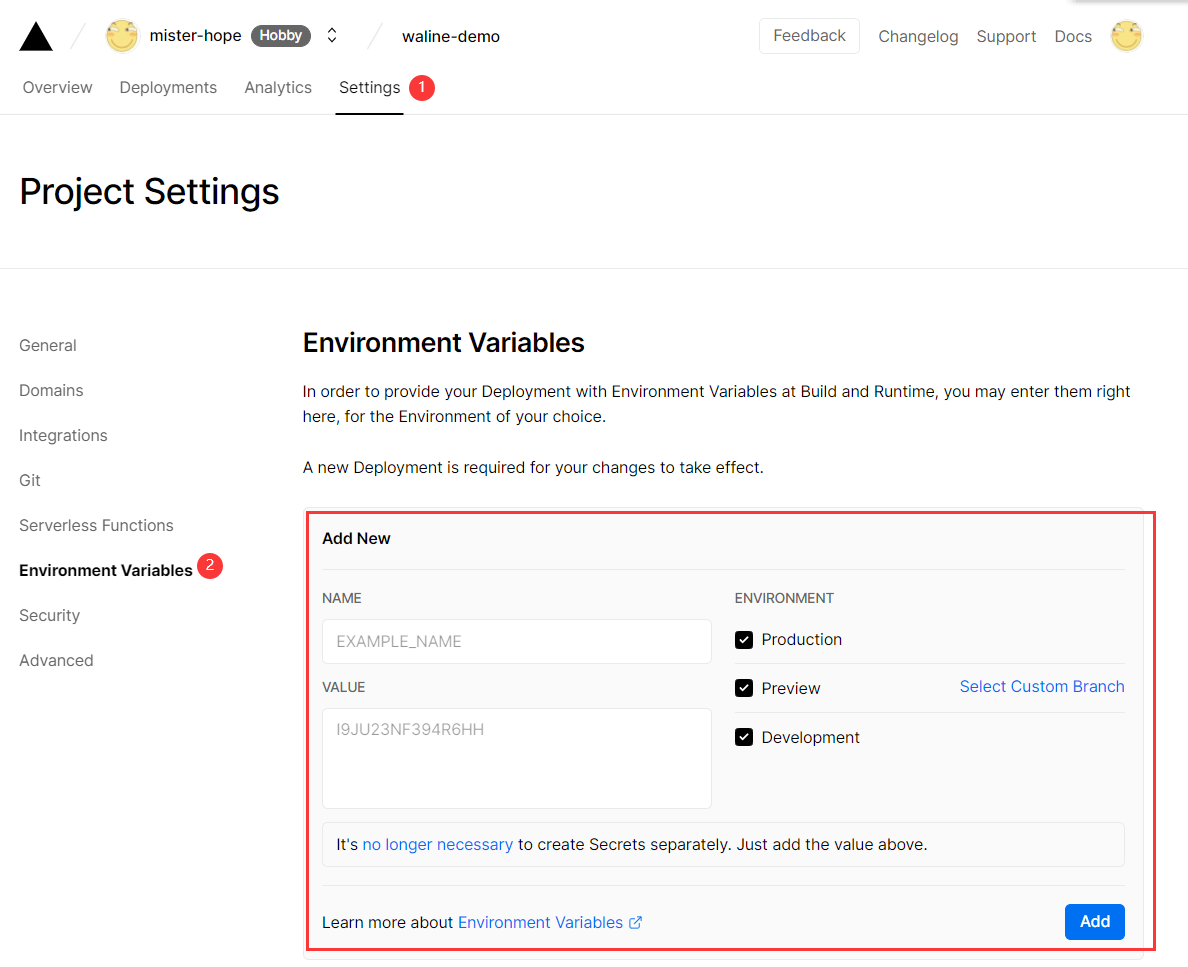
点击顶部的
Settings-Environment Variables进入环境变量配置页,并配置三个环境变量LEAN_ID,LEAN_KEY和LEAN_MASTER_KEY。它们的值分别对应上一步在 LeanCloud 中获得的APP ID,APP KEY,Master Key。
设置环境变量
如果你使用 LeanCloud 国内版,请额外配置
LEAN_SERVER环境变量,值为你绑定好的域名。
-
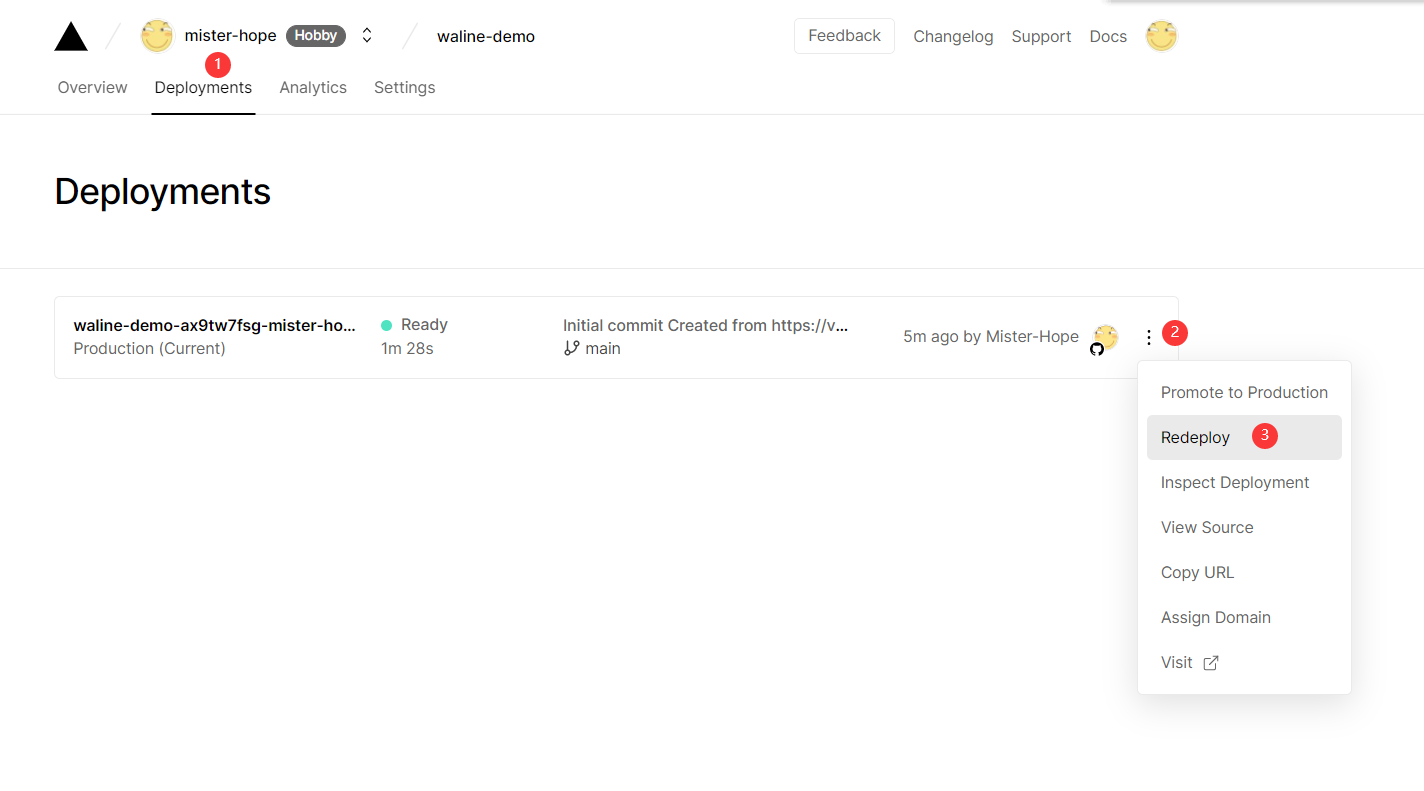
环境变量配置完成之后点击顶部的
Deployments点击顶部最新的一次部署右侧的Redeploy按钮进行重新部署。该步骤是为了让刚才设置的环境变量生效。
redeploy
-
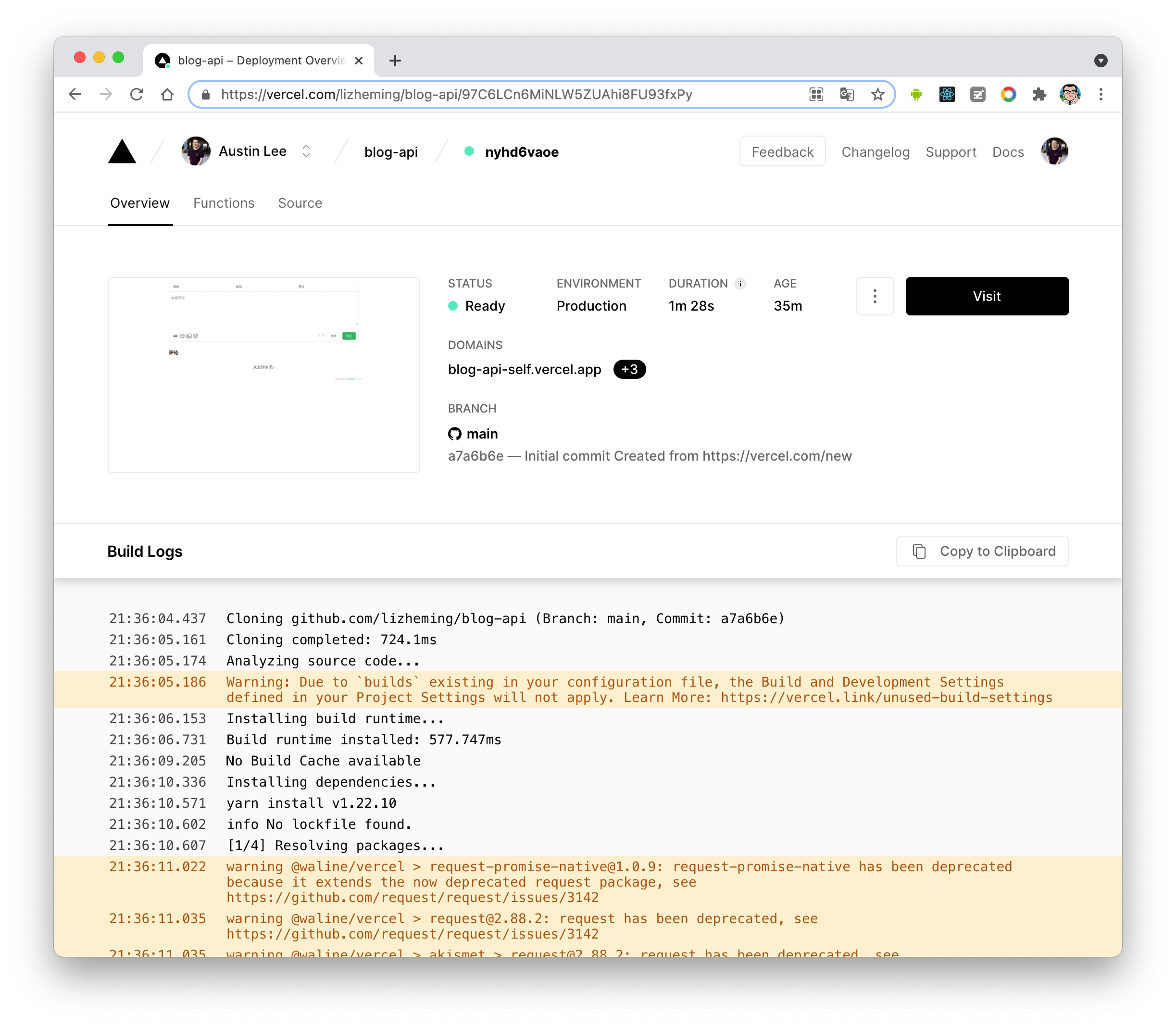
此时会跳转到
Overview界面开始部署,等待片刻后STATUS会变成Ready。此时请点击Visit,即可跳转到部署好的网站地址,此地址即为你的服务端地址。
redeploy success
绑定域名 (可选)
-
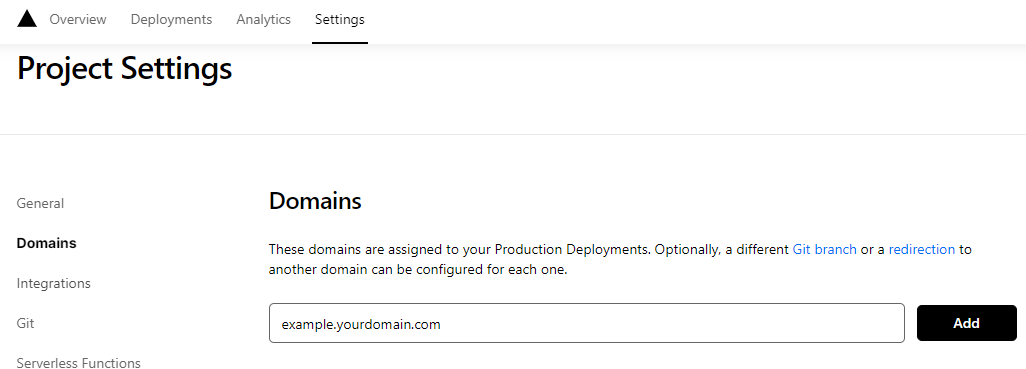
点击顶部的
Settings-Domains进入域名配置页 -
输入需要绑定的域名并点击
Add
Add domain
-
在域名服务器商处添加新的
CNAME解析记录Type Name Value CNAME example cname.vercel-dns.com -
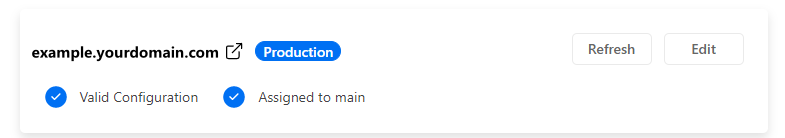
等待生效,你可以通过自己的域名来访问了🎉
- 评论系统:example.yourdomain.com
- 评论管理:example.yourdomain.com/ui

success
HTML 引入 (客户端)
在你的网页中进行如下设置:
-
导入 Waline 样式
https://unpkg.com/@waline/client@v3/dist/waline.css。 -
创建
<script>标签使用来自https://unpkg.com/@waline/client@v3/dist/waline.js的init()函数初始化,并传入必要的el与serverURL选项。el选项是 Waline 渲染使用的元素,你可以设置一个字符串形式的 CSS 选择器或者一个 HTMLElement 对象。serverURL是服务端的地址,即上一步获取到的值。
<head> <!-- ... --> <link rel="stylesheet" href="https://unpkg.com/@waline/client@v3/dist/waline.css" /> <!-- ... --> </head> <body> <!-- ... --> <div id="waline"></div> <script type="module"> import { init } from 'https://unpkg.com/@waline/client@v3/dist/waline.js'; init({ el: '#waline', serverURL: 'https://your-domain.vercel.app', }); </script> </body> -
评论服务此时就会在你的网站上成功运行 🎉
评论管理 (管理端)
- 部署完成后,请访问
<serverURL>/ui/register进行注册。首个注册的人会被设定成管理员。 - 管理员登陆后,即可看到评论管理界面。在这里可以修改、标记或删除评论。
- 用户也可通过评论框注册账号,登陆后会跳转到自己的档案页。


评论区