前言
已经有博客网站,以及导航网站,与其他各类web网站,那么我们可以搭建一个简约好看的个人主页项目-imsyy/home

demo
1.官方demo
https://www.imsyy.top/
功能
载入动画
站点简介
Hitokoto 一言
日期及时间
实时天气
时光进度条
音乐播放器
移动端适配
准备条件
1)一台内存至少2G的服务器
2)本项目的github
https://github.com/imsyy/home
3)域名,也可以不用直接IP:端口访问
Docker环境部署
如果你没有搭建docker和docker-compoe,你可以查看此文章安装部署。
https://blog.snty.de/archives/ccc90aff-4c78-48d0-aba0-e887d787eed3
修改网站信息
在开始部署之前可以先将源码改成自己的内容
1.建议直接forks到自己的github账号
2.直接在服务器修改
具体修改参数地方参考作者的说明
docker-compose部署
1.在服务器安装好依赖git
然后从github拉取自己(修改完)的源码(这里以作者的源码为例)
git clone https://github.com/imsyy/home
进入home目录
cd home
执行容器运行命令
docker-compose up -d
查看是否运行成功
docker-compose ps
正常启动如下所示
docker-compose ps
NAME COMMAND SERVICE STATUS PORTS
home-app-1 "docker-entrypoint.s…" app running 0.0.0.0:12445->12445/tcp, :::12445->12445/tcp
打开web页面使用
成功以后需要打开自己相应的端口(12445)防火墙就可以web端访问了
http://ip:12445 #打开自己VPS的端口加ip进入web页面
群晖使用
如果想在群晖部署,你则需要将在vps上构建好的镜像备份下来。
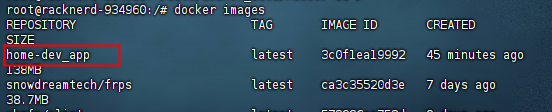
查看已构建的镜像名字

备份镜像到你可以访问的目录,我这里设置为/root/data
docker save -o /root/data/home-dev_app.tar home-dev_app # home-dev_app为镜像名字 /root/data为你可以访问并下载的路径
下载并上传到你的nas目录,我这里为/volume1/docker镜像,你可以使用ssh命令载入镜像。
docker load -i /volume1/docker/home-dev_app.tar # home-dev_app为镜像名字 /volume1/docker为镜像文件路径
最后你可以使用一条命令来使用镜像运行容器
docker run -p 12445:12445 -d home
也可以使用如下compose来运行
mkdir -p /root/data/docker_data/homes
cd /root/data/docker_data/homes
vim docker-compose.yml
version: '3.8' # 选择合适的版本
services:
HomeUi: # 服务名称
container_name: HomeUi
restart: always
image: home-dev_app:latest # 镜像名称
ports:
- "12445:12445" # 端口映射
network_mode: "bridge" # 使用 bridge 网络模式
输入ip:端口就可以访问到页面了
绑定域名
绑定域名可以参考
https://blog.snty.de/archives/84153d26-628f-4f2a-8a36-c9646d2bb11c


评论区